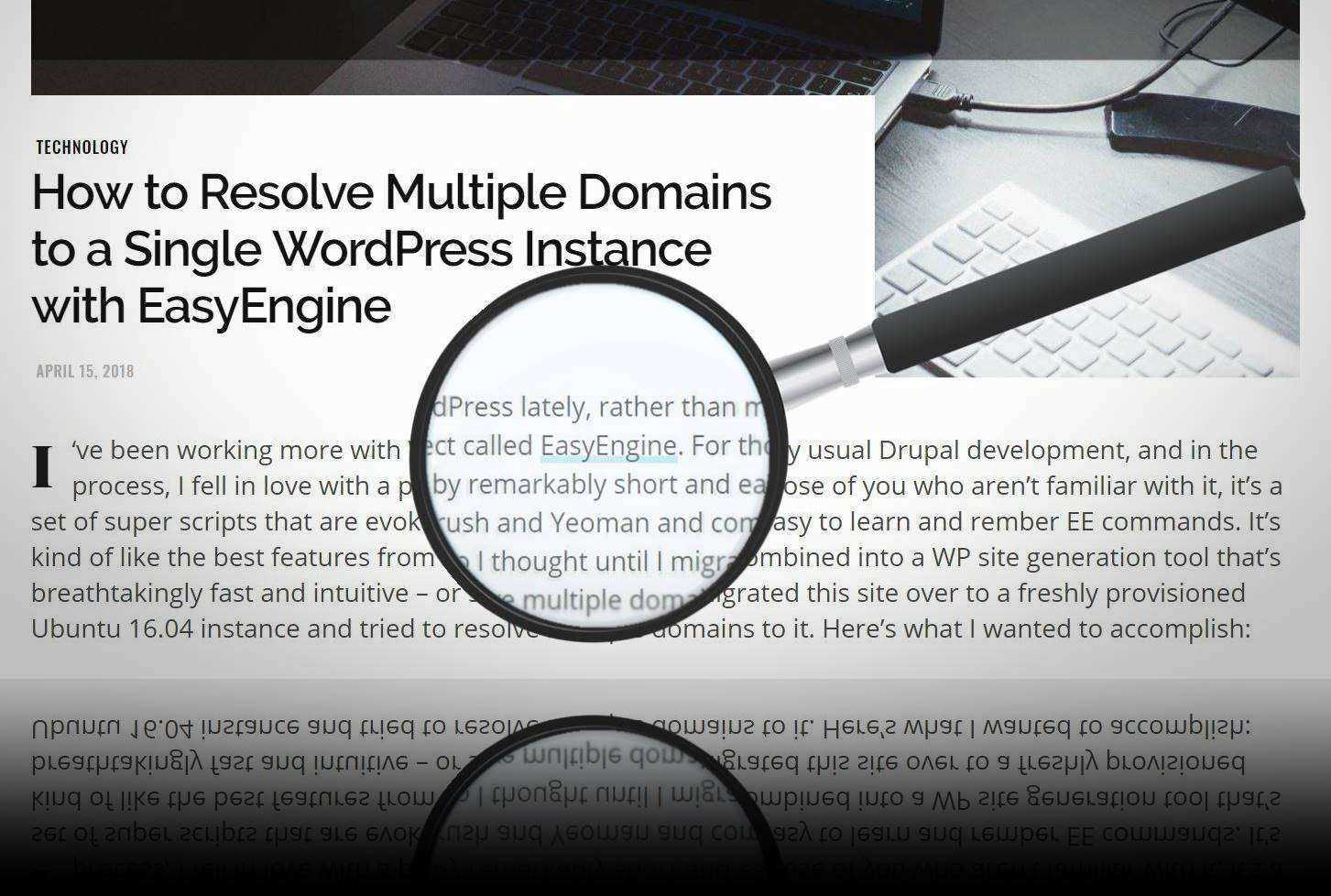
If you’re one of the many people who have fallen in love with the way WIRED Magazine currently has their links styled, it’s not difficult at all to implement. In fact, it takes only two properties to accomplish this – box-shadow and background-color.
To style every single link (external and internal) you could use something like this:
/*----Wired Style Links----*/
a:link{
text decoration: none;
box-shadow: inset 0 -5px 0 0 #B4E7F8;
}
a:hover:link:{
background-color: #B4E7F8;
}
If you only want to style external links, you could use the CSS :not selector to exempt any link that points to your own domain:
/*----Wired Style Links----*/
a[href*="//"]:not([href*="yourwebsite.com"]){
text decoration: none;
box-shadow: inset 0 -5px 0 0 #B4E7F8;
}
a:hover[href*="//"]:not([href*="yourwebsite.com"]){
background-color: #B4E7F8;
}
You could also get more creative and add an internal link path to style. In this example , and internal URL that contains “/stylethis” (like http://mywebsite.com/stylethis or http://mywebsite.com/stylethis/sammich) will al have Wired link styling:
/*----Wired Style Links----*/
a[href*="/recommends"],
a[href*="//"]:not([href*="yourwebsite.com"]){
text decoration: none;
box-shadow: inset 0 -5px 0 0 #B4E7F8;
}
a:hover[href*="/recommends"],
a:hover[href*="//"]:not([href*="yourwebsite.com"]){
background-color: #B4E7F8;
}